WepsTech
The world of development
I am sure you are looking for a view with elevation. First of all, I would like to clear your doubt. You can not use any costume background or any costume drawable to cardview directly. If you will use then you will lose the CardView effect. So now there is a question in front of you. How to get rid of the problem. So with this question, I would like to come on a solution with a few lines of code.
Your CardView code will be like that. Here I have use some property which is mention as..
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:elevation="10dp"
app:cardcornerradius="10dp">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient"
android:text="Button String"
android:textcolor="@android:color/white"
android:textsize="17sp">
</Button>
</android.support.v7.widget.CardView>
In this I have use the same radius for both, means 10dp for cardView and 10dp for gradient.
And your gradient.xml will be look like as
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="180"
android:centercolor="@android:color/holo_red_dark"
android:endcolor="@android:color/holo_red_light"
android:startcolor="@android:color/black">
<corners android:radius="10dp"></corners>
</gradient>
</shape>
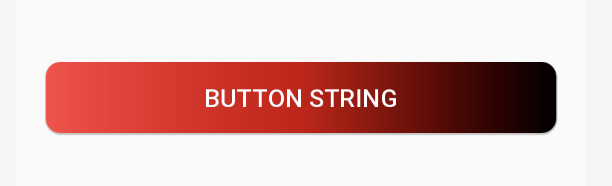
Output –

This is the final output for the code mention above. Apart from this, you can use as per your requirement this just a way to achieve what you want!
Good Luck 🙂 Happy Coding
Pushpendra Kumar
Hello, Thanks for this. Yes You can contact me over – sainipushpendra51@gmail.com